














Inclusivity was central to the design, adhering to WCAG 2.1 guidelines:
Perceivable: Achieved a color contrast ratio of 10.16:1, exceeding accessibility standards for readability. Added alt text to icons and images for screen reader compatibility.
Operable: Designed interactive elements with ample size and spacing for touch and keyboard navigation.
Understandable: Used clear labels and intuitive workflows to support users with diverse abilities.
Robust: Ensured compatibility across devices and assistive technologies, including screen readers and magnifiers.


Clarity drives action
Reducing cognitive load—from the home screen to checkout—helped users make quicker, more confident decisions.
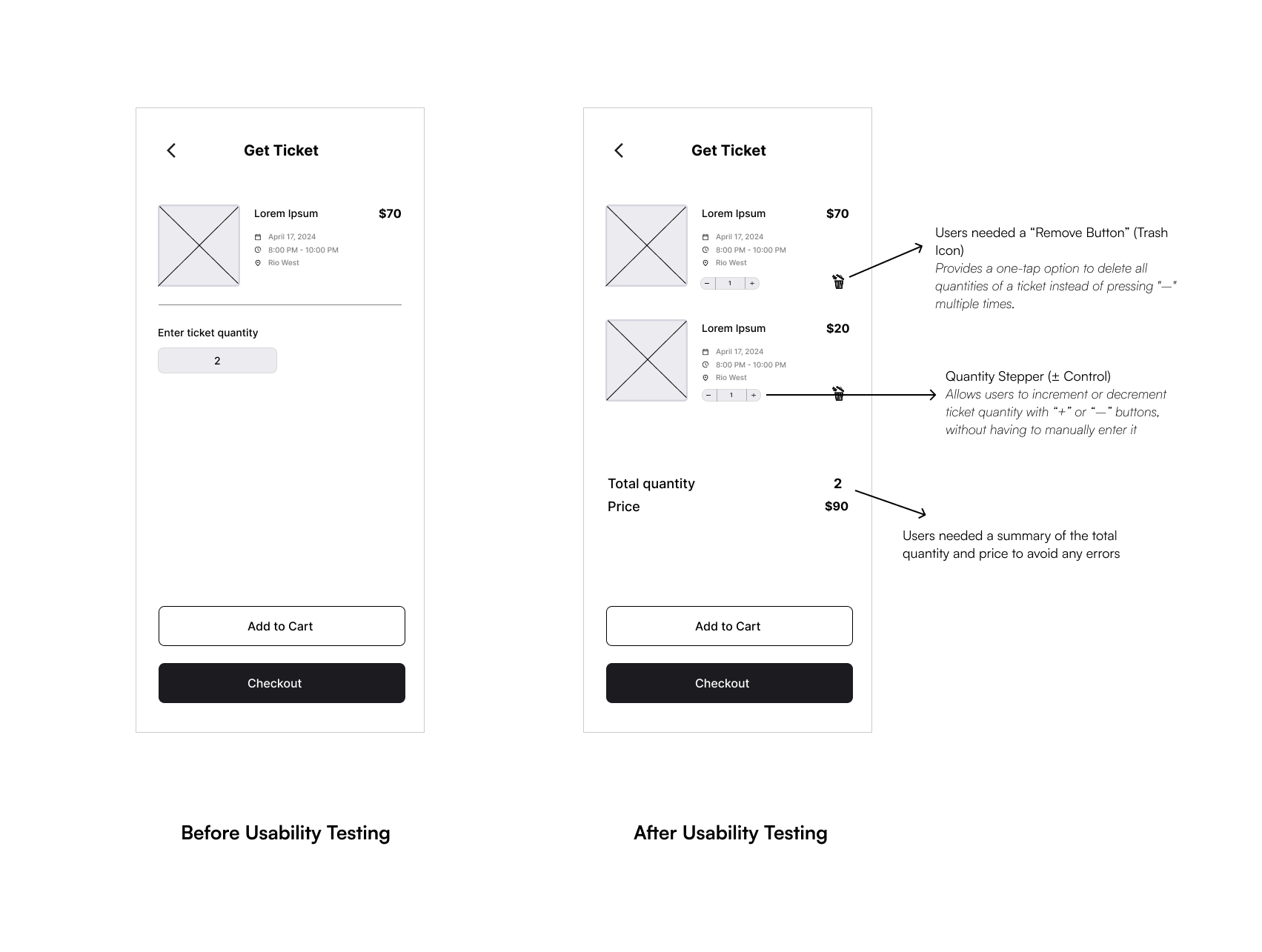
User feedback is gold
Every usability session uncovered small friction points that led to meaningful design improvements.
Empowerment builds trust
Giving users clear control—like adjusting ticket quantities or favoriting events—created a more intuitive and flexible experience.
Less really is more
Simplifying interactions and focusing on essential actions kept the experience streamlined without sacrificing delight.
